
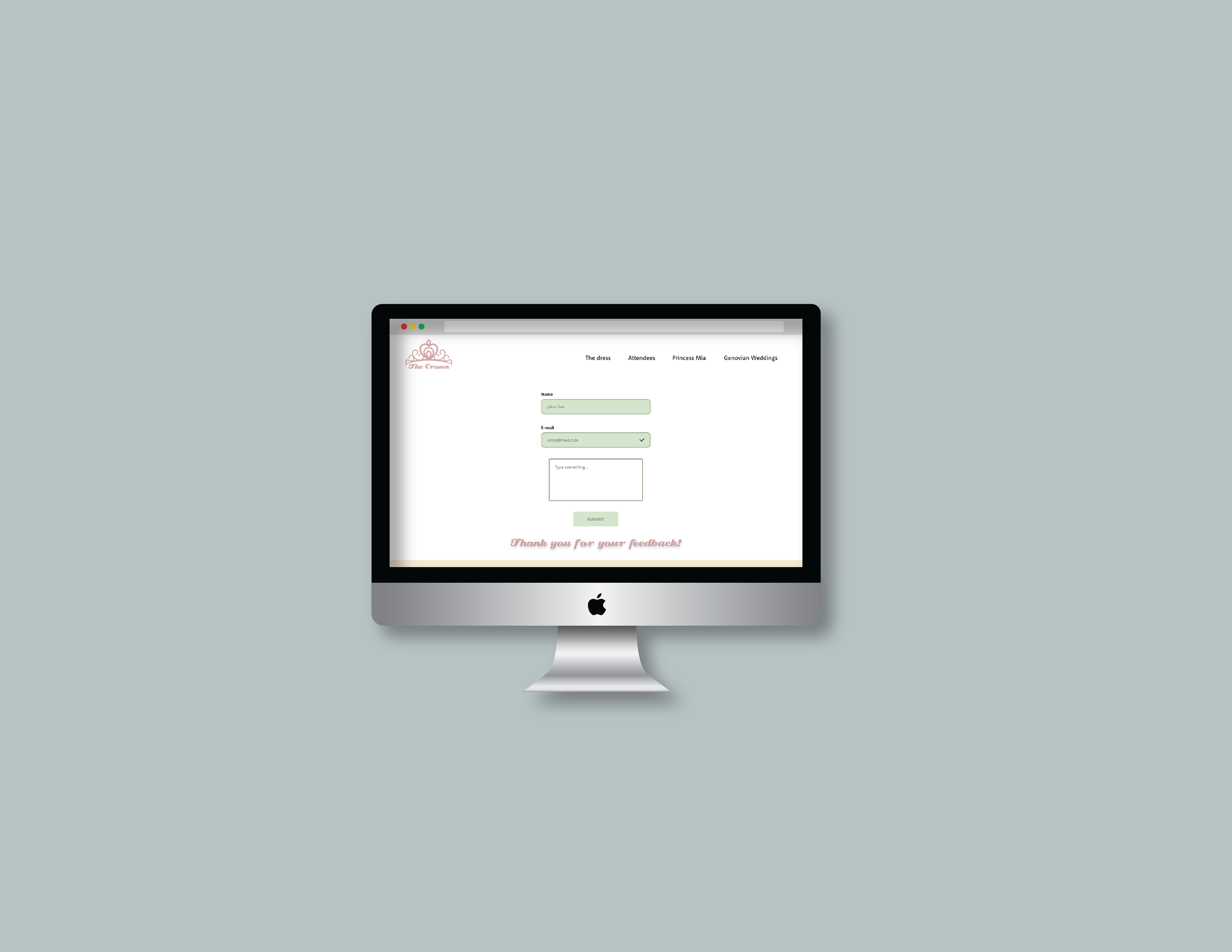
event website
Identify the problem
High Adventure Day Camp needed a redesign of their brochure to bring in more kids for the summer ahead. The old brochure was too jumbled and hard to follow, the images used were also outdated. The camp needed a redesign to bring in more campers after record low attendances following the outbreak of COVID-19. Kids need to go outside again, but they needed a brochure that appealed to the children and their parents.
What needs to be done?
Design & prototype the design and interactions of a website for a fictitious event (conference, tradeshow, festival, etc.).
I created a gossip site called The Crown that’s following Princess Mia Thermopolis’ wedding journey, in particular her dress decision.
Target demographics:
who follow fan accounts online
princess diary fans
fictitious royal families
looking for gossip
Visual language
Visual language documents help to organize the information needed to build a prototype or site. In this doc I included:
A logotype
Color study
Type study
Buttons
Forms
Dropdown
The solution
My final prototype included all of these elements:
Global Navigation - Top-level links that appear on every webpage.
Graphical User Interface (GUI) - a set of menus through which a user communicates with a application or website.
Information Architecture - The process by which information is organized, structured, and labeled in an effective and sustainable way.
Local Navigation - Links that appear on every webpage of a section of the website.
Wireframe - A wireframe is a two-dimensional sketch of a webpage’s interface that specifically focuses on composition and do not include any styling, color, or graphics. Wireframes also help establish relationships between a website’s various templates.
Prototype - An early sample, model, or release of a product built to test a concept.
Transitions - An animation used to move UI elements, UI patterns, and content in or out of view.
Trigger - An action by the user or system that initiates the interaction.
UI Elements - The input controls (e.g. checkbox), navigation (e.g. breadcrumb), and informational components (e.g. progress bar) that provide functionality for the user to move through the content.
User Interface (UI) - The space where interactions between humans and machines occur.
UI patterns - Design solutions to common interaction problems.
I ended up with a multi-page, fully prototyped gossip site about Princess Mia Thermopolis. Although a silly concept, I learned a lot about XD, UI/UX and web design through creating this site.


